Blabler
ОБЗОР
Blabler - это образовательная платформа, которая помогает детям улучшить речь и подготовиться к школе, предлагая уроки с учителями, отслеживание прогресса обучения и предоставляя рекомендации, ориентированные на достижение целей.
Blabler - это образовательная платформа, которая помогает детям улучшить речь и подготовиться к школе, предлагая уроки с учителями, отслеживание прогресса обучения и предоставляя рекомендации, ориентированные на достижение целей.
View Website
No-code сервисы
Tilda, Bubble
Сроки
12 недель
География заказчика
Россия
Tilda, Bubble
Сроки
12 недель
География заказчика
Россия
РОЛЬ
Продуктовый дизайн, Маркетинг, Иллюстрация, Разработка, Продуктовая стратегия, Исследование пользователей, Визуальный дизайн, Прототипирование и тестирование, Информационная архитектура, А/В и клик тест, Разработка веб приложения
Продуктовый дизайн, Маркетинг, Иллюстрация, Разработка, Продуктовая стратегия, Исследование пользователей, Визуальный дизайн, Прототипирование и тестирование, Информационная архитектура, А/В и клик тест, Разработка веб приложения
Формулирование проблемы
Детская логопедия. В России, по состоянию на 2019 год, 58% российских детей имеют логопедические проблемы различного характера. При этом на одного школьного педагога-психолога приходится 850 учащихся, а в детских садах — 420 детей. В мире, согласно статистике ВОЗ за 2019 год, количество детей с нарушением речи увеличилось на 270 %, и эта цифра продолжает расти от года к году.
Подготовка к школе. С принятием "Федерального государственного образовательного стандарта дошкольного образования" у дошкольных учреждений отпала необходимость обучать ребенка грамоте и чтению. Это доказывает "Примерная основная образовательная программа дошкольного образования", которая расположена на сайте Министерства Просвещения РФ. При этом, часто психологи сходятся во мнении, что спокойной адаптации ребенка к школе способствует дошкольная подготовка направленная на развитие письма, чтения и счета.
Для выявления проблемы и пользовательских предпочтений мы создали онлайн-опрос, в котором приняли участие 202 человека (около 75% родителей, 25% учителей). Конечно, этот опрос может быть не на 100% репрезентативным, если принимать во внимание такие факторы как: различия между более молодыми и более опытными учителями и между разными возрастными группами родителей.
Подготовка к школе. С принятием "Федерального государственного образовательного стандарта дошкольного образования" у дошкольных учреждений отпала необходимость обучать ребенка грамоте и чтению. Это доказывает "Примерная основная образовательная программа дошкольного образования", которая расположена на сайте Министерства Просвещения РФ. При этом, часто психологи сходятся во мнении, что спокойной адаптации ребенка к школе способствует дошкольная подготовка направленная на развитие письма, чтения и счета.
Для выявления проблемы и пользовательских предпочтений мы создали онлайн-опрос, в котором приняли участие 202 человека (около 75% родителей, 25% учителей). Конечно, этот опрос может быть не на 100% репрезентативным, если принимать во внимание такие факторы как: различия между более молодыми и более опытными учителями и между разными возрастными группами родителей.
На основе данного опроса были выявлены следующие проблемы:
Отсутствие логопеда в некоторых детских садах. Большинство родителей разочарованы отсутствием логопеда в детском саду или нехваткой места в группе логопеда.
Недостаток чтения и письма в дошкольной программе. Только 40% выпускников детского сада умеют читать и писать. Остальные родители обеспокоены отсутствием этих дисциплин в учебной программе.
Пробел в знаниях. Существует разрыв между тем, чему учат в детском саду, и тем, что ожидается в школе, из-за чего ученики чувствуют себя неподготовленными к обучению. Родители восполняют этот пробел лишь частично.
Отсутствие отлаженного учебного процесса. Онлайн и офлайн-курсы не преподают материал в интерактивном режиме. Чаще всего ребенок работает с логопедом по устаревшим методикам, не учитывающим интересы ребенка. В классе также отсутствует элемент игры, и ребенок начинает скучать уже через 10 минут после начала урока.
Плохая инфраструктура. Учителя хотели бы использовать больше технологий в образовательных целях, но инфраструктура их детских садов несовременна - отсутствует простое в освоении и полезное программное обеспечение. Регулярно происходит смена учебных комнат. Также наблюдается ненадежность технологий и подключения к Интернетус: слишком мало устройств, практически отсутствует техническое обслуживание, несовместимость между программами и устройствами (например, смарт-плата не поддерживает PowerPoint) и большое время настройки (например, медленная сборка / установка).
Запреты в детском саду. Большинство детских садов запрещают использование смартфонов, предлагают открытый Wi-Fi, блокируют мобильный прием и / или запрещают использование личных ноутбуков или планшетов в классе.
Скептицизм по отношению к технологиям. Многие учителя критически относятся к использованию цифровых устройств, потому что считают их отвлекающими. Им нужен новый, более позитивный опыт.
Разница поколений в использовании цифровых инструментов. Большая разница в восприятии родителей и учителей того, как часто цифровые устройства используются в образовательных целях. Родители говорят, что цифровые устройства в их детском саду используются неэффективно, а учителя считают, что они используют их относительно часто для уроков.
Отсутствие логопеда в некоторых детских садах. Большинство родителей разочарованы отсутствием логопеда в детском саду или нехваткой места в группе логопеда.
Недостаток чтения и письма в дошкольной программе. Только 40% выпускников детского сада умеют читать и писать. Остальные родители обеспокоены отсутствием этих дисциплин в учебной программе.
Пробел в знаниях. Существует разрыв между тем, чему учат в детском саду, и тем, что ожидается в школе, из-за чего ученики чувствуют себя неподготовленными к обучению. Родители восполняют этот пробел лишь частично.
Отсутствие отлаженного учебного процесса. Онлайн и офлайн-курсы не преподают материал в интерактивном режиме. Чаще всего ребенок работает с логопедом по устаревшим методикам, не учитывающим интересы ребенка. В классе также отсутствует элемент игры, и ребенок начинает скучать уже через 10 минут после начала урока.
Плохая инфраструктура. Учителя хотели бы использовать больше технологий в образовательных целях, но инфраструктура их детских садов несовременна - отсутствует простое в освоении и полезное программное обеспечение. Регулярно происходит смена учебных комнат. Также наблюдается ненадежность технологий и подключения к Интернетус: слишком мало устройств, практически отсутствует техническое обслуживание, несовместимость между программами и устройствами (например, смарт-плата не поддерживает PowerPoint) и большое время настройки (например, медленная сборка / установка).
Запреты в детском саду. Большинство детских садов запрещают использование смартфонов, предлагают открытый Wi-Fi, блокируют мобильный прием и / или запрещают использование личных ноутбуков или планшетов в классе.
Скептицизм по отношению к технологиям. Многие учителя критически относятся к использованию цифровых устройств, потому что считают их отвлекающими. Им нужен новый, более позитивный опыт.
Разница поколений в использовании цифровых инструментов. Большая разница в восприятии родителей и учителей того, как часто цифровые устройства используются в образовательных целях. Родители говорят, что цифровые устройства в их детском саду используются неэффективно, а учителя считают, что они используют их относительно часто для уроков.
Исследование пользователей
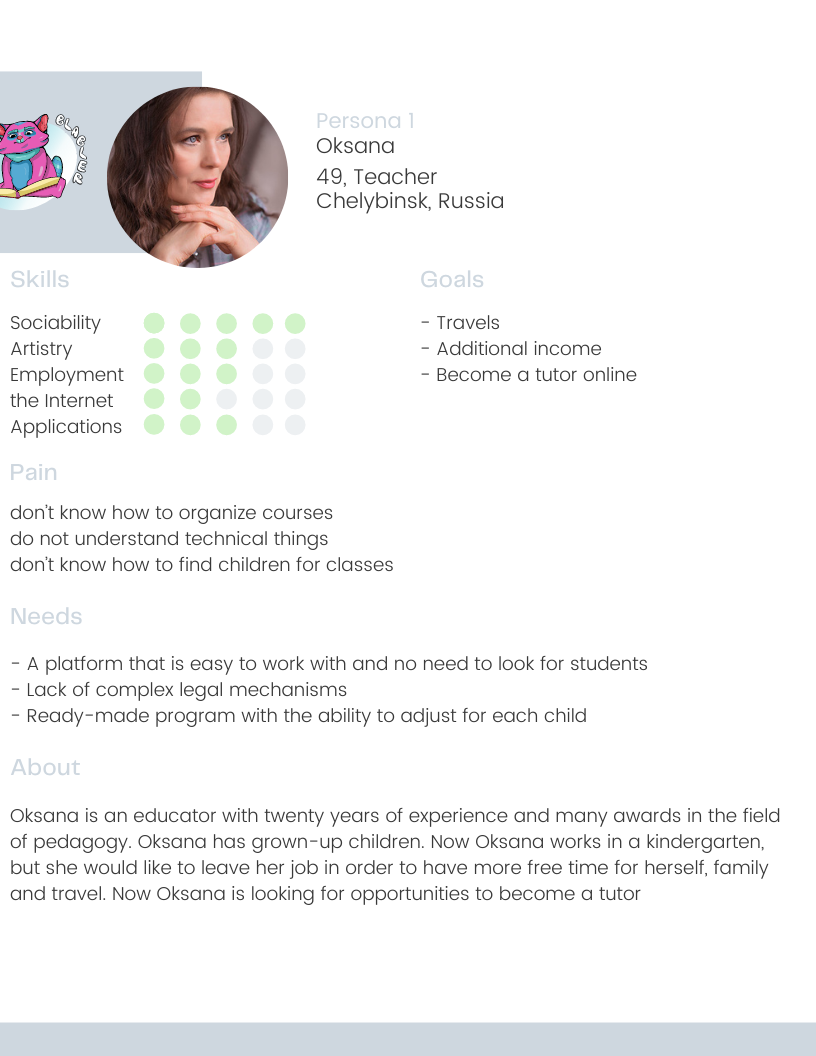
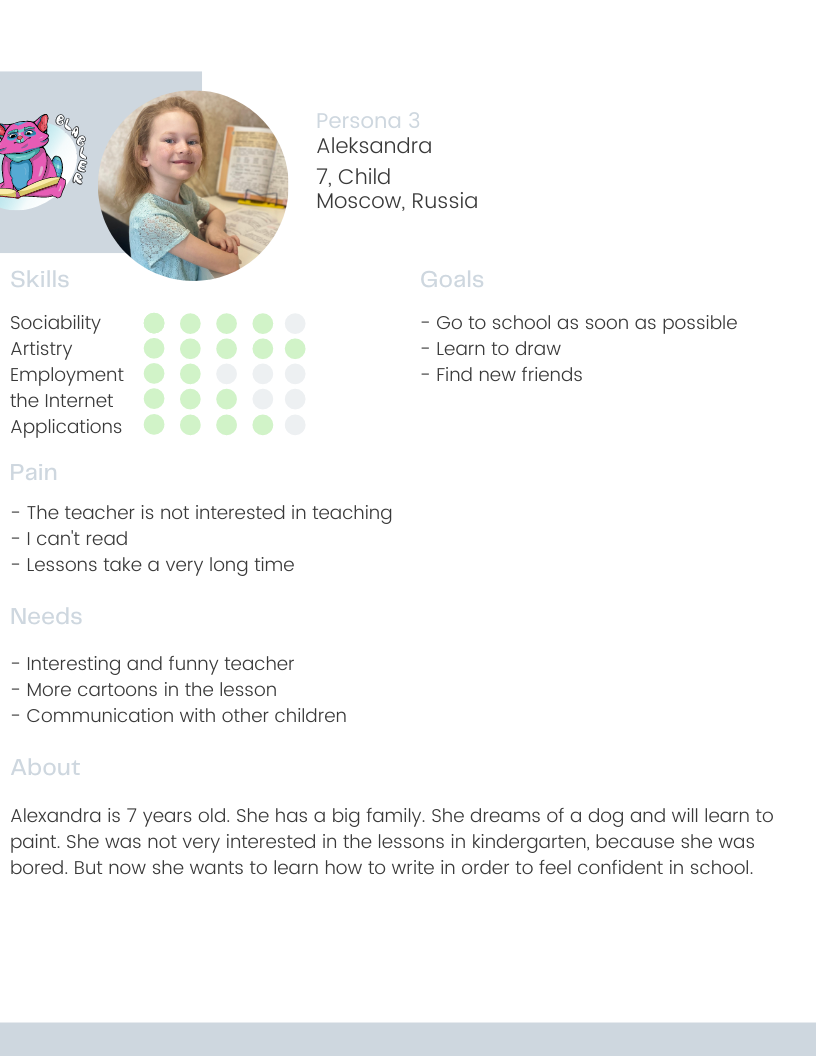
Чтобы определить поведение пользователей, мы провели исследование пользователей, которое стало хорошим инструментом для создания портретов наших пользователей. Используя количественные и качественные данные из интервью и результаты опросов, мы сформировали три профиля целевой группы, которые позволят расставить приоритеты каждой группы в соответствии с их потребностями: Оксана (учитель, 49 лет), Мария (мать, 30 лет) и Александра (ученица, 7 лет).



Продуктовая стратегия
В качестве продукта мы хотели позиционировать Blabler как ведущую платформу детской логопедии и подготовки к школе. Создание продуктовой стратегии было единственным способом достичь этой цели. Мы создали 3 ключевых направления:
Прогресс в образовании. Мы хотим помочь детям реализовать свой потенциал в достижении образовательной цели, предоставляя родителям возможность отслеживать их обучение и развитие с течением времени.
Советы по развитию учебы. Мы хотим дать родителям советы о том, что им нужно делать для достижения своей цели, в форме рекомендаций по обучению, таких как курсы, книги, мероприятия, подкасты, блоги, вебинары и так далее.
Современные авторские методики обучения. Создание личных аккаунтов для детей и учителей. Цель уроков на платформе - не просто монотонно повторять слова за учителями, а создать комфортную познавательную среду, в которой ребенок рисует, танцует, проходит веселые викторины и расслабляется, приобретая знания, а учитель ему в этом помогает.
В дополнение к нашим услугам дизайнера продуктов, мы также отвечали за маркетинговую часть, где мы создавали презентации и видеоролики, чтобы проиллюстрировать концепцию нашего продукта и ценность, которую он предоставляет нашим пользователям. Мы создали визуальный дизайн, собрали прототипы, сценарий, записали и отредактировали видео, чтобы продемонстрировать наше видение продукта инвесторам и целевым пользователям на презентационных мероприятиях и встречах с инвесторами.
Прогресс в образовании. Мы хотим помочь детям реализовать свой потенциал в достижении образовательной цели, предоставляя родителям возможность отслеживать их обучение и развитие с течением времени.
Советы по развитию учебы. Мы хотим дать родителям советы о том, что им нужно делать для достижения своей цели, в форме рекомендаций по обучению, таких как курсы, книги, мероприятия, подкасты, блоги, вебинары и так далее.
Современные авторские методики обучения. Создание личных аккаунтов для детей и учителей. Цель уроков на платформе - не просто монотонно повторять слова за учителями, а создать комфортную познавательную среду, в которой ребенок рисует, танцует, проходит веселые викторины и расслабляется, приобретая знания, а учитель ему в этом помогает.
В дополнение к нашим услугам дизайнера продуктов, мы также отвечали за маркетинговую часть, где мы создавали презентации и видеоролики, чтобы проиллюстрировать концепцию нашего продукта и ценность, которую он предоставляет нашим пользователям. Мы создали визуальный дизайн, собрали прототипы, сценарий, записали и отредактировали видео, чтобы продемонстрировать наше видение продукта инвесторам и целевым пользователям на презентационных мероприятиях и встречах с инвесторами.
Определение MVP
Мы провели ряд семинаров и брейнстормов с командой, чтобы наметить пользовательский поток и придумать storyboard, и сформулировать требования для MVP (Minimum Viable Product, Минимально Жизнеспособного Продукта).
Мы определили следующие ключевые особенности:
Для ребенка:
Список рекомендаций к урокам. План курсов, мероприятий, блогов, подкастов и других материалов, которые родители могут применять вместе с ребенком для самостоятельной работы над устранением любых пробелов в знаний детей.
Связь с учителем. Наличие стабильной видеосвязи с учителем во время урока, а также возможность проверить домашнее задание учителем на платформе.
Отслеживание развития. Наблюдение за прогрессом детей с течением времени.
Повторение материала. Возможность родителей повторять с детьми пройденные уроки с течением времени.
Интерактивные задания. В ходе занятий на платформе ребенок может: рисовать, проходить викторины, соотносить картинки, танцевать, общаться с учителем по видеосвязи.
Для учителя:
Расписание для учителей. Интерактивная панель для учителей, позволяющая просматривать свое расписание, назначать дату и время занятий и отправлять напоминания родителям.
Настройка урока. Возможность редактировать урок во время самого урока (скрыть часть заданий, увидеть правильные ответы, прописать индивидуальное домашнее задание).
Доступные материалы. Доступ учителя только к тем курсам, которые он преподает.
Мы определили следующие ключевые особенности:
Для ребенка:
Список рекомендаций к урокам. План курсов, мероприятий, блогов, подкастов и других материалов, которые родители могут применять вместе с ребенком для самостоятельной работы над устранением любых пробелов в знаний детей.
Связь с учителем. Наличие стабильной видеосвязи с учителем во время урока, а также возможность проверить домашнее задание учителем на платформе.
Отслеживание развития. Наблюдение за прогрессом детей с течением времени.
Повторение материала. Возможность родителей повторять с детьми пройденные уроки с течением времени.
Интерактивные задания. В ходе занятий на платформе ребенок может: рисовать, проходить викторины, соотносить картинки, танцевать, общаться с учителем по видеосвязи.
Для учителя:
Расписание для учителей. Интерактивная панель для учителей, позволяющая просматривать свое расписание, назначать дату и время занятий и отправлять напоминания родителям.
Настройка урока. Возможность редактировать урок во время самого урока (скрыть часть заданий, увидеть правильные ответы, прописать индивидуальное домашнее задание).
Доступные материалы. Доступ учителя только к тем курсам, которые он преподает.
Wireframing, Прототипирование и Usability-Testing
Пользовательское тестирование представляло собой итеративный процесс, который проводился на всех этапах проекта, чтобы выявить наиболее серьезные проблемы в текущей версии. После получения получение обратной связи, мы возвращаемся к прототипам и снова тестируем их.
Что касается бренда, мы хотели создать свежий, яркий и чистый пользовательский интерфейс, который целиком и полностью направлен на стимулирование прогресса детей и удовлетворенность родителей.
Website
Нам нужен был яркий и удобный для детей веб-сайт с простым призывом к действию (CTA), который сообщал бы целевым пользователям о цели и ценности платформы.
Что касается бренда, мы хотели создать свежий, яркий и чистый пользовательский интерфейс, который целиком и полностью направлен на стимулирование прогресса детей и удовлетворенность родителей.
Website
Нам нужен был яркий и удобный для детей веб-сайт с простым призывом к действию (CTA), который сообщал бы целевым пользователям о цели и ценности платформы.
Уроки
Простой и интуитивно понятный обучающий интерфейс. Справа - ссылка на видео со студентом и структурой текущего урока. Сверху возможность изменить текущий урок, выйти из него, показать и дополнить домашнее задание. В самом уроке у ученика есть возможность рисовать, подчеркивать главное и продвигаться по заданиям вместе с преподавателем.
Простой и интуитивно понятный обучающий интерфейс. Справа - ссылка на видео со студентом и структурой текущего урока. Сверху возможность изменить текущий урок, выйти из него, показать и дополнить домашнее задание. В самом уроке у ученика есть возможность рисовать, подчеркивать главное и продвигаться по заданиям вместе с преподавателем.
Бумажные прототипы
С помощью бумажных прототипов мы легко протестировали запланированный учебный план и общую структуру приложения на предмет "юзабилити" (Usability - удобство в использовании). Без особых усилий можно было внести коррективы, прежде чем переходить к гораздо более дорогостоящему цифровому внедрению.
Интерактивные прототипы
После некоторых корректировок бумажного прототипа были созданы вайрфреймы, прототипы средней и высокой точности, которые мы дополнили интерактивностью при помощи InVision. Опять же, пользовательские тесты выявили небольшие уязвимости в структуре пользовательского интерфейса, в некоторых формулировках и взаимодействиях. Кроме того, пользователи задавали правильные вопросы, что привело к дальнейшим улучшениям.
Визуальный дизайн
Визуальный дизайн был разработан путем перехода от мудбордов и стилей к набору пользовательского интерфейса и, наконец, к созданию первой версии руководства по стилю.
С помощью бумажных прототипов мы легко протестировали запланированный учебный план и общую структуру приложения на предмет "юзабилити" (Usability - удобство в использовании). Без особых усилий можно было внести коррективы, прежде чем переходить к гораздо более дорогостоящему цифровому внедрению.
Интерактивные прототипы
После некоторых корректировок бумажного прототипа были созданы вайрфреймы, прототипы средней и высокой точности, которые мы дополнили интерактивностью при помощи InVision. Опять же, пользовательские тесты выявили небольшие уязвимости в структуре пользовательского интерфейса, в некоторых формулировках и взаимодействиях. Кроме того, пользователи задавали правильные вопросы, что привело к дальнейшим улучшениям.
Визуальный дизайн
Визуальный дизайн был разработан путем перехода от мудбордов и стилей к набору пользовательского интерфейса и, наконец, к созданию первой версии руководства по стилю.
Личный кабинет ученика
В личном кабинете ученик может: просматривать текущие и будущие занятия, связываться с преподавателем, видеть успеваемость и рекомендации от учителя в конце каждого урока.
В личном кабинете ученик может: просматривать текущие и будущие занятия, связываться с преподавателем, видеть успеваемость и рекомендации от учителя в конце каждого урока.
Личный кабинет учителя
В личном кабинете учитель может просматривать своих нынешних учеников, их интересы в профиле, проверять их домашние задания, при необходимости изменять свое расписание.
В личном кабинете учитель может просматривать своих нынешних учеников, их интересы в профиле, проверять их домашние задания, при необходимости изменять свое расписание.
A/B и клик тестирование
Чтобы количественно и качественно проанализировать предположения об удобстве использования, мы провел A / B и клик-тестирование, которые подтвердили наши предположения, за исключением нескольких деталей. Прежде всего, мы протестировали структуру навигации на планшете и ноутбуке, формулировку некоторых действий, а также предпочтения относительно визуального оформления.
Рабочий процесс
Мы создали карту сайта платформы, чтобы помочь Клиенту понять, как работает общая архитектура сайта. Основные области были сегментированы следующим образом:
Для ребенка:
Этап 0 - Настройка профиля и учетной записи. Настройте базовую учетную запись и просматривайте профиль своего курса и прогресса.
1 этап - Дом. Просматривайте обзор вашего обучения, прогресса, предстоящих уроков и уведомлений учителей.
2 этап - Урок. Видео общение с учителем. Отображение действий ребенка на уроке на экране учителя. Интерактивность заданий: тесты, аудирование, рисование.
Для учителя:
Этап 0 - Настройка профиля и аккаунта. Создайте базовую учетную запись и просматривайте свой курс и профиль прогресса.
Этап 1 - Просмотрите свое расписание и учеников.
Этап 2 - Материалы. См. Обзор доступных курсов, уведомления об обучении студентов.
3 этап - Урок. Видео общение с учеником. Отображение действий ребенка во время урока на экране учителя. Интерактивность заданий: тесты, аудирование, рисование.
Для ребенка:
Этап 0 - Настройка профиля и учетной записи. Настройте базовую учетную запись и просматривайте профиль своего курса и прогресса.
1 этап - Дом. Просматривайте обзор вашего обучения, прогресса, предстоящих уроков и уведомлений учителей.
2 этап - Урок. Видео общение с учителем. Отображение действий ребенка на уроке на экране учителя. Интерактивность заданий: тесты, аудирование, рисование.
Для учителя:
Этап 0 - Настройка профиля и аккаунта. Создайте базовую учетную запись и просматривайте свой курс и профиль прогресса.
Этап 1 - Просмотрите свое расписание и учеников.
Этап 2 - Материалы. См. Обзор доступных курсов, уведомления об обучении студентов.
3 этап - Урок. Видео общение с учеником. Отображение действий ребенка во время урока на экране учителя. Интерактивность заданий: тесты, аудирование, рисование.
План работ
Первый месяц
UX research, Создание Технического задания,
User Story Mapping,
Прототипирование и дизайн экранов на Bubble,
Создание базы данных сервиса на Bubble.
Второй месяц
Дизайн лендинга и его разработка
Подключение и интеграция платежной системы, CRM, MailChimp и других.
Разработка личных кабинетов учеников и преподавателей и процесса урока.
Создание экранов на основе прототипов и дизайнов.
Третий месяц
Создание Службы поддержки в виде веб приложения и специально созданной учетной записи.
Проверка ошибок и тесты. Правки, оптимизация.
Первый месяц
UX research, Создание Технического задания,
User Story Mapping,
Прототипирование и дизайн экранов на Bubble,
Создание базы данных сервиса на Bubble.
Второй месяц
Дизайн лендинга и его разработка
Подключение и интеграция платежной системы, CRM, MailChimp и других.
Разработка личных кабинетов учеников и преподавателей и процесса урока.
Создание экранов на основе прототипов и дизайнов.
Третий месяц
Создание Службы поддержки в виде веб приложения и специально созданной учетной записи.
Проверка ошибок и тесты. Правки, оптимизация.
Результаты и выводы
Некоторые ключевые выводы из этого проекта:
Сосредоточьтесь на создании MVP. В стартапе вы можете вложить столько времени и усилий сколько захотите, поэтому важно сосредоточиться на функциях, которые могут принести максимальную пользу вашим пользователям.
Не придавайте слишком много внимания мелким деталям. В начале пути наши клиенты нередко совершали ошибку, беспокоясь о внешнем виде пользовательского интерфейса, наличии тысячи навороченных функций и т.д. Сделав шаг назад и заново проанализировав потоки пользователей, клиенты смогли изменить приоритеты UX. Конечно, необходимо заботиться об удобстве использования, но не ставить перед собой цель перезагрузить продукт различными "ништяками".
Сосредоточьтесь на ключевой проблеме. В конце концов, это проблемы пользователей, которые вам предстоит решать. Не забывайте об этом, поскольку это легко упустить из виду, когда вы увязли в повседневной жизни.
Осознавайте свою цель. На старте ваша цель - MVP (Minimum Viable Product, Минимально жизнеспособный продукт). Минимальный - не слишком усложненный и перегруженный, но решающий основные задачи и проблемы. Жизнеспособный - доказавший свою необходимость и актуальность. Продукт - полноценный и самодостаточный. Следуйте каждой букве определения MVP и позвольте идее стать продуктом, приносящим вам деньги.
Проект только выходит на рынок и уже привлек несколько десятков тысяч евро инвестиций в развитие.
Сосредоточьтесь на создании MVP. В стартапе вы можете вложить столько времени и усилий сколько захотите, поэтому важно сосредоточиться на функциях, которые могут принести максимальную пользу вашим пользователям.
Не придавайте слишком много внимания мелким деталям. В начале пути наши клиенты нередко совершали ошибку, беспокоясь о внешнем виде пользовательского интерфейса, наличии тысячи навороченных функций и т.д. Сделав шаг назад и заново проанализировав потоки пользователей, клиенты смогли изменить приоритеты UX. Конечно, необходимо заботиться об удобстве использования, но не ставить перед собой цель перезагрузить продукт различными "ништяками".
Сосредоточьтесь на ключевой проблеме. В конце концов, это проблемы пользователей, которые вам предстоит решать. Не забывайте об этом, поскольку это легко упустить из виду, когда вы увязли в повседневной жизни.
Осознавайте свою цель. На старте ваша цель - MVP (Minimum Viable Product, Минимально жизнеспособный продукт). Минимальный - не слишком усложненный и перегруженный, но решающий основные задачи и проблемы. Жизнеспособный - доказавший свою необходимость и актуальность. Продукт - полноценный и самодостаточный. Следуйте каждой букве определения MVP и позвольте идее стать продуктом, приносящим вам деньги.
Проект только выходит на рынок и уже привлек несколько десятков тысяч евро инвестиций в развитие.
Интервью с основателем
Sinneo - студия low-code разработки. У нас вы можете заказать разработку сайта, мобильного и веб-приложения, crm-систем, таск-трекера, социальной сети и других IT-продуктов.
У вас есть фантастическая идея для воплощения? Свяжитесь с нами и приступим!
У вас есть фантастическая идея для воплощения? Свяжитесь с нами и приступим!
Создавайте лучшее с
Sinneo.dev
Создавайте лучшее с Sinneo.dev

Уже 5 человек ждут смету своих проектов
Введите e-mail, чтобы узнать о стоимости и сроках вашего проекта


