Kiwi's manual
ОБЗОР
Kiwi's manual - это электронная обучающая платформа для самообразования. Сервис построен как конструктор, который позволяет админу создавать сотни различных курсов. А пользователь может покупать эти курсы и изучать их.
Kiwi's manual - это электронная обучающая платформа для самообразования. Сервис построен как конструктор, который позволяет админу создавать сотни различных курсов. А пользователь может покупать эти курсы и изучать их.
No-code сервисы
Bubble
Сроки
12 недель
География заказчика
Украина
Bubble
Сроки
12 недель
География заказчика
Украина
РОЛЬ
Дизайн, Разработка, Визуальный дизайн, Прототипирование и тестирование, Информационная архитектура, A/B и клик тест, Разработка веб приложения
Дизайн, Разработка, Визуальный дизайн, Прототипирование и тестирование, Информационная архитектура, A/B и клик тест, Разработка веб приложения
Видео обзор проекта
Формулирование проблемы
По оценке нашего заказчика на мировом рынке сейчас имеется спрос на платформы для самообучения. Это платформы, не требующие наличие эксперта, куратора или преподавателя со стороны платформы. Концепция заключается в самостоятельном изучении материалов, прохождении контрольных тестов и сверке с правильными ответами.
Основной проблемой на данный момент является слабое usability таких сервисов. Причем, речь идет не о пользователях, а о собственниках платформ. Администраторам сервисов довольно затруднительно администрировать платформы, а именно создавать курсы, имеющие многоступенчатую архитектуру разделов и блоков.
В добавок ко всему разработка подобного сервиса занимает очень много времени. По оценкам кодовых специалистов создание подобной платформы занимает от года до полутора лет, а затраты на разработку превышают 1,5 млн. рублей.
Ключевым аспектом продукта является конструктор курсов, который позволяет собирать курсы из готовых блоков.
На основе этих вводных была сформулирована задача - создать конструктор курсов при помощи no-code сервиса Bubble.
Продуктовая стратегия
Продукт предполагался как конструктор курсов, которые администратор мог бы собирать при помощи многоуровневой архитектуры, наполняя различным типом контента.
Конструктор курсов должен был состоять из 2-х главных уровней: верхнего и нижнего.
В верхний входили:
1) карточка курса с описанием и т.д.
2) Модули, которые формировали содержание курсов.
В нижний входили:
1) Главы, которые являлись следующим уровнем после модулей
2) Блоки глав, которые наполнялись различным содержание, вроде: текстов, видеоматериалов, аудиозаписей и тестовых вопросов.
С точки зрения технической функциональности конструктора администратор должен был иметь возможность:
1) создавать модули;
2) создавать и привязывать к модулям Главы;
3) создавать "рабочие блоки" с наполнением внутри Глав;
4) создавать "рабочие блоки", которые должны были состоять из:
Конструктор курсов должен был состоять из 2-х главных уровней: верхнего и нижнего.
В верхний входили:
1) карточка курса с описанием и т.д.
2) Модули, которые формировали содержание курсов.
В нижний входили:
1) Главы, которые являлись следующим уровнем после модулей
2) Блоки глав, которые наполнялись различным содержание, вроде: текстов, видеоматериалов, аудиозаписей и тестовых вопросов.
С точки зрения технической функциональности конструктора администратор должен был иметь возможность:
1) создавать модули;
2) создавать и привязывать к модулям Главы;
3) создавать "рабочие блоки" с наполнением внутри Глав;
4) создавать "рабочие блоки", которые должны были состоять из:
5) Создавать тесты разных форматов ответа: развернутые текстовые ответы, ответа формата "да-нет", и выберете один или несколько правильных ответов.
6) менять местами "Рабочие блоки" внутри Главы при необходимости - то есть менять структуру Главы;
7) менять местами Главы внутри Модуля, сохраняя архитектуру Блоков внутри Главы;
8) менять местами Модули, сохраняя архитектуру Глав, входящих в тот или иной Модуль, и "Рабочих блоков", находящихся внутри той или иной Главы;
По сути, перед нами стояла задача сделать конструктор на конструкторе.
6) менять местами "Рабочие блоки" внутри Главы при необходимости - то есть менять структуру Главы;
7) менять местами Главы внутри Модуля, сохраняя архитектуру Блоков внутри Главы;
8) менять местами Модули, сохраняя архитектуру Глав, входящих в тот или иной Модуль, и "Рабочих блоков", находящихся внутри той или иной Главы;
По сути, перед нами стояла задача сделать конструктор на конструкторе.
• текстовых блоков, где бы писались информационные выкладки;
• видео блоков, куда подгружались бы видео-туториалы, видео подкасты или просто видео лекции по заданной теме;
• аудио блоков, куда бы подгружались аудио файлы с полезной информацией;
• тестовых блоков, где можно было бы создавать тесты разных типов.
• видео блоков, куда подгружались бы видео-туториалы, видео подкасты или просто видео лекции по заданной теме;
• аудио блоков, куда бы подгружались аудио файлы с полезной информацией;
• тестовых блоков, где можно было бы создавать тесты разных типов.
Прототипирование, дизайн и разработка
Бумажные прототипы
С помощью бумажных прототипов мы легко протестировали запланированную архитектуру курса N и общую структуру приложения на предмет "юзабилити" (Usability - удобство в использовании). Без особых усилий можно было внести коррективы, прежде чем переходить к гораздо более дорогостоящему цифровому внедрению.
Интерактивные прототипы
После некоторых корректировок бумажного прототипа были созданы вайрфреймы, прототипы средней и высокой точности, которые мы дополнили интерактивностью при помощи InVision.
Визуальный дизайн
Дизайн продукта должен был соответствовать фирменному стилю, отраженному в логотипе бренда.
С помощью бумажных прототипов мы легко протестировали запланированную архитектуру курса N и общую структуру приложения на предмет "юзабилити" (Usability - удобство в использовании). Без особых усилий можно было внести коррективы, прежде чем переходить к гораздо более дорогостоящему цифровому внедрению.
Интерактивные прототипы
После некоторых корректировок бумажного прототипа были созданы вайрфреймы, прототипы средней и высокой точности, которые мы дополнили интерактивностью при помощи InVision.
Визуальный дизайн
Дизайн продукта должен был соответствовать фирменному стилю, отраженному в логотипе бренда.
Визуальный дизайн был разработан путем перехода от мудбордов и стилей к набору пользовательского интерфейса.
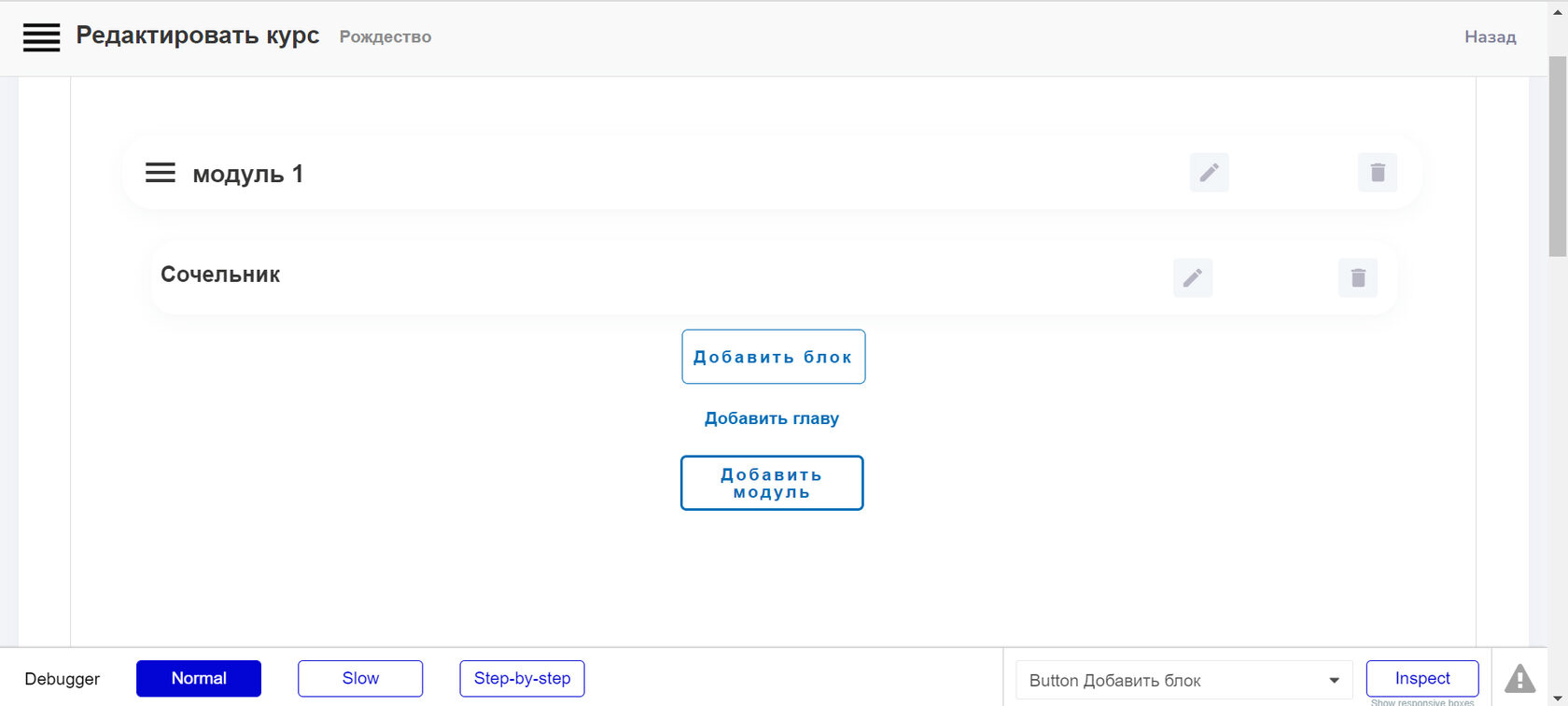
Разработка. Создание курса.
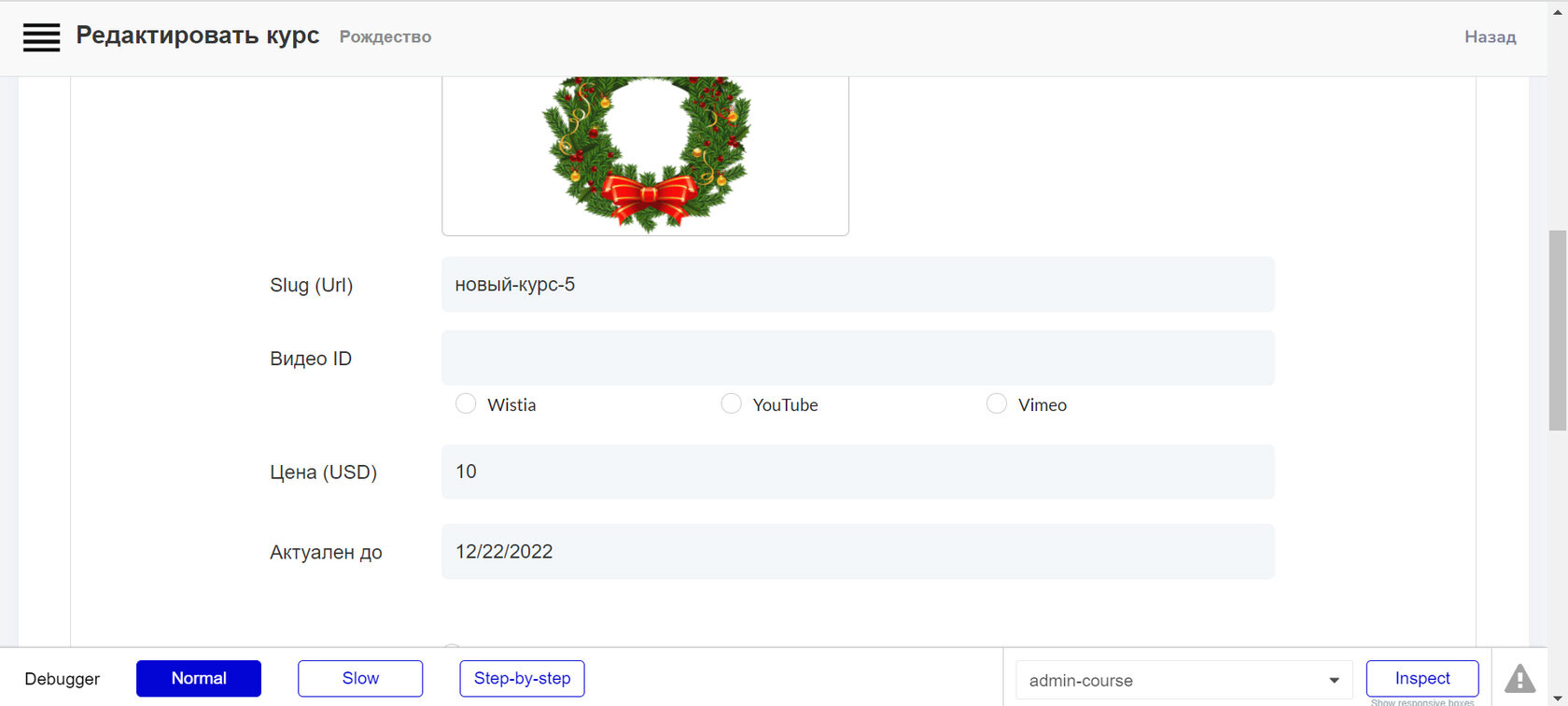
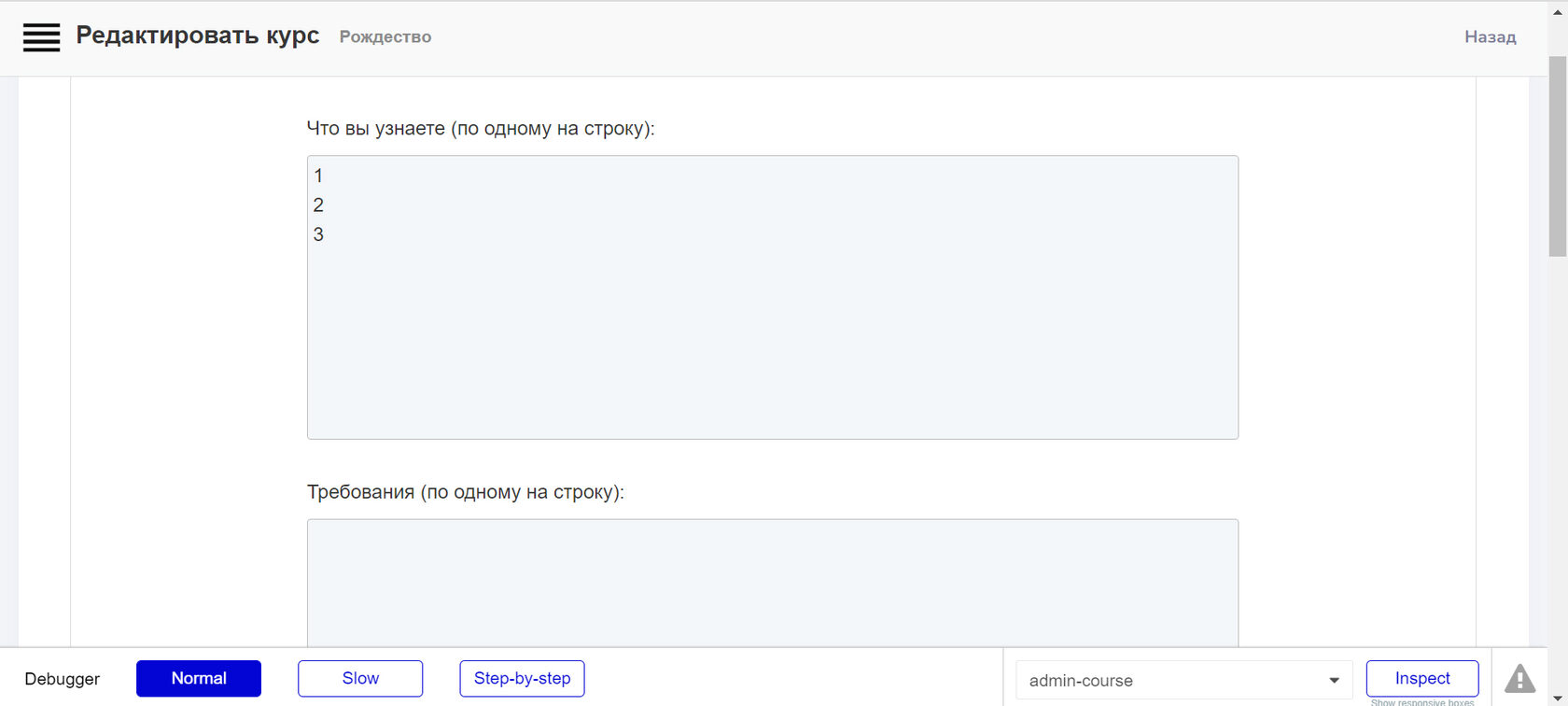
Создание Курса: название, описание, баннер, цена и т.д.






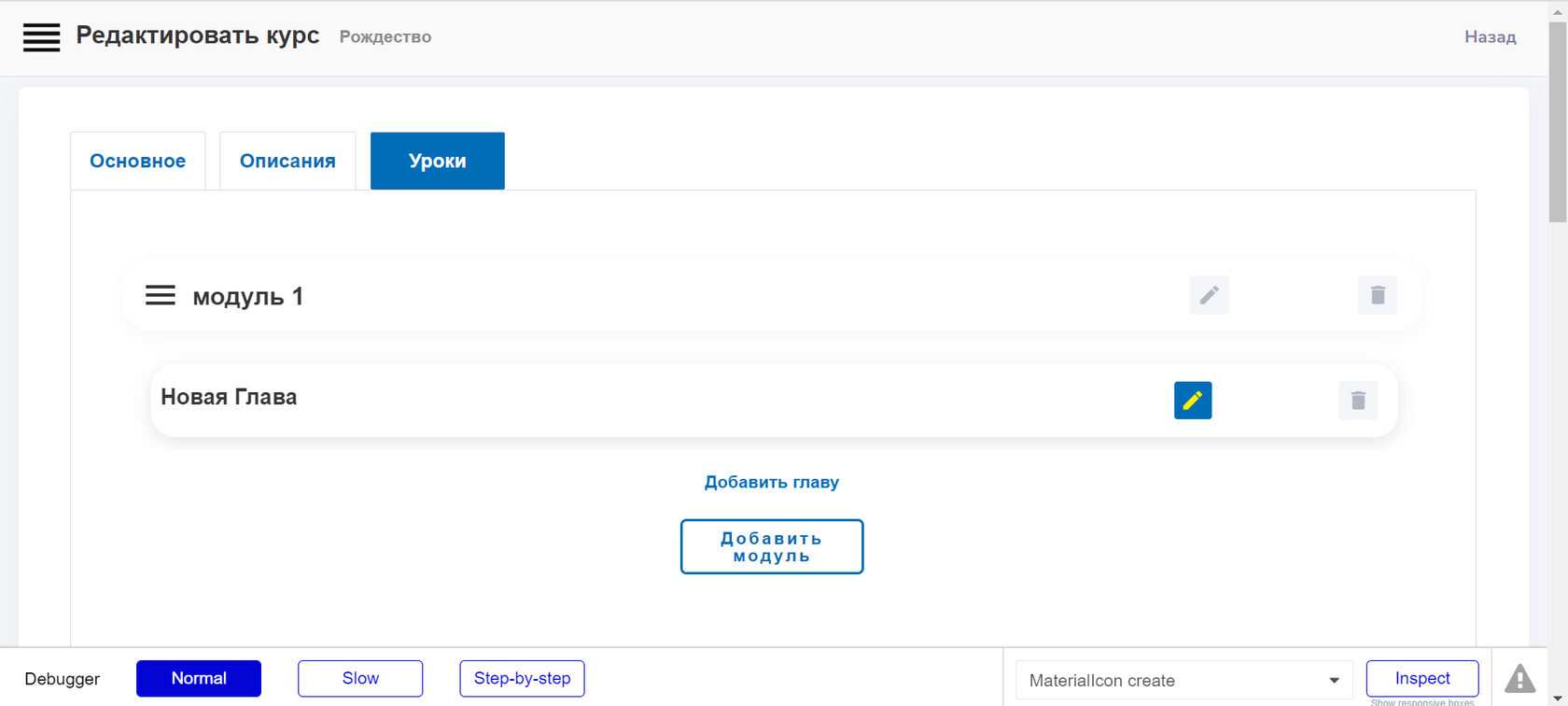
Создание Главы: название, продолжительность.
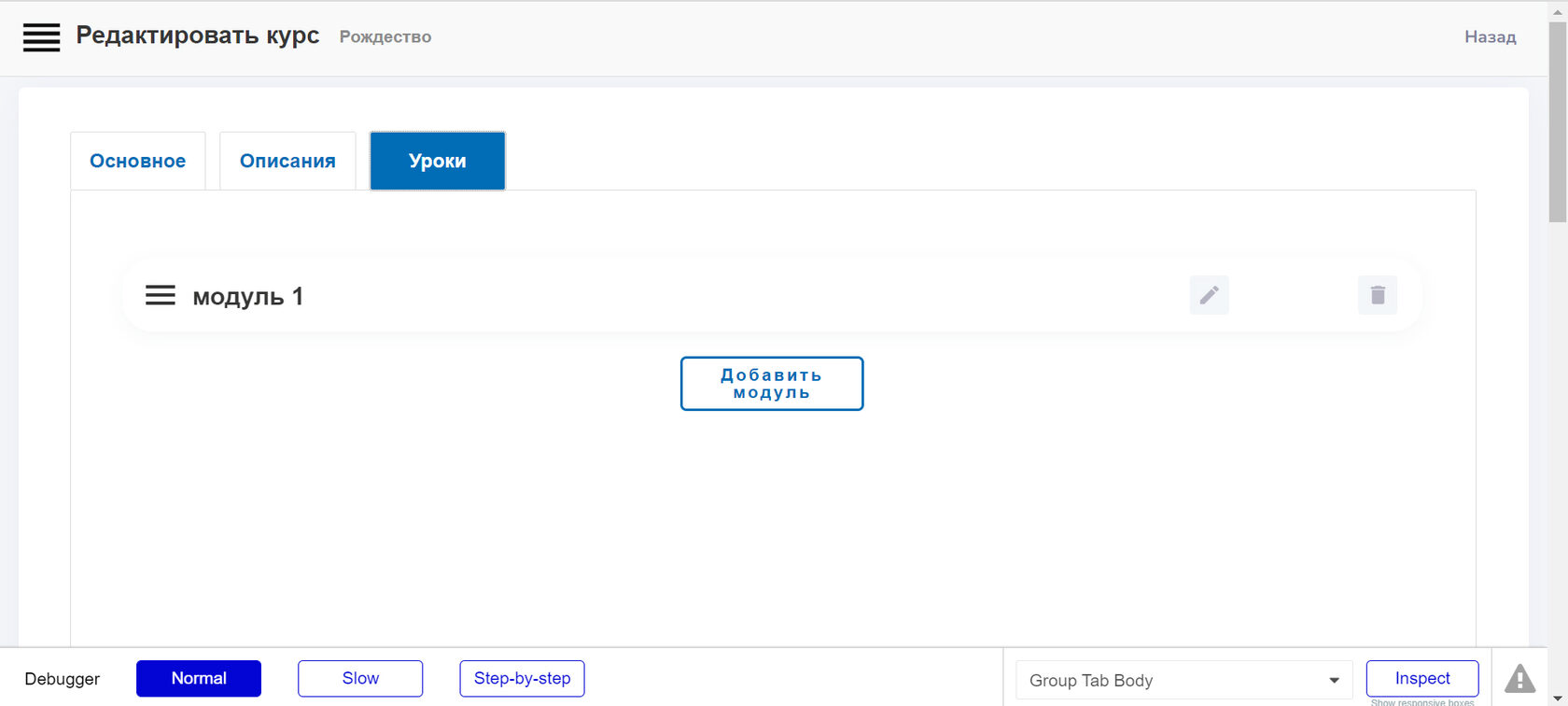
Создание Модуля: название.
Создание Блоков - вот тут самое интересное!
Администратор платформы
Задаем название блоку, а также выбираем тип отображаемого элемента. То есть указываем, какой тип контента будет размещаться в блоке: текст, изображение, PDF файл и т.д.
Пример создания текстового блока. В текстовом модуле, как в Ворде, можно совершать различные итерации вроде Ctrl+B, Ctrl+I, Ctrl+U и другие, придавая блоку разнообразие оформления.
Пример создания видео блока. Добавляем ссылку на видео. Указываем ресурс, которому принадлежит видео - Vimeo, YouTube, Wistia.
Теперь продемонстрируем как создаются тесты. Создаем блок, у которого тип элемента называется "Задание". В соответствующей строке прописывается вопрос к заданию. Далее формируется тип ответа, который нужно будет дать ученику/пользователю.
В первом случает это будет "Открытый ответ". То есть ответ подразумевающий развернутое пояснение.
Также это может быть ответ формата "да-нет".
И еще это может быть "выберете 1 или несколько вариантов ответа".
Выбрав типа ответа, в специальном поле администратор может задать "правильный ответ".
После того, как Пользователь даст ответ, он сможет себя проверить, нажав на кнопку "показать правильный ответ". Но также администратор может и не задавать "правильный ответ". Пользуясь своей возможностью просматривать прогресс ученика, и его ответы на вопросы, администратор может ввести в поле правильного ответа оповещение о том, что все правильные ответы будут присланы пользователю по окончанию прохождения курса. Аки школьный математический задачник, где в конце книги всегда были правильные ответы. Не напоминает?
По итогу сбора, получается такая структура курса.
Допустим администратор передумал, и решил поменять структуру. Скажем перетасовать местами Главы внутри Модуля. Окей.
Или ему захотелось поменять местами Модули курса. Нет проблем! Причем обратите внимание, Главы закрепленные за Модулем переносятся вместе с ним, куда бы его не передвинули. То есть сохраняется привязка Глав к Модулям.
Пользователь
Пользователь же взаимодействует с курсом, переходя от блока к блоку, читая тексты, отсматривая видео, прослушивая аудио, отвечая на тестовые вопросы и сверяя с правильными ответами.
Из интересного функционала, стоит отметить боковую навигацию по содержанию курса, при помощи которой пользователь может перейти к предыдущим главам.
Серые полупрозрачные - пройденные главы, можно по ним переходить. Синий без эффекта прозрачности - не кликабельные, кроме той, на которой остановился Пользователь.
A/B и клик тестирование
Чтобы количественно и качественно проанализировать предположения об удобстве использования, мы провел A / B и клик-тестирование, которые подтвердили наши предположения, за исключением нескольких деталей. Прежде всего, мы протестировали структуру навигации на планшете и ноутбуке, формулировку некоторых действий, а также предпочтения относительно визуального оформления.
Рабочий процесс
План работ
Первый месяц
Создание технического задания
Разработка логотипа и дизайна
Создание базы данных платформы на Bubble,
Разработка личного кабинета администратора и ученика
Создание конструктора курса
Второй месяц
Разработка функционала копирования элементов курса
Разработка процесса обучения и просмотра пройденных глав
Наложение дизайна на платформу
Подключение платёжной системы
Первый месяц
Создание технического задания
Разработка логотипа и дизайна
Создание базы данных платформы на Bubble,
Разработка личного кабинета администратора и ученика
Создание конструктора курса
Второй месяц
Разработка функционала копирования элементов курса
Разработка процесса обучения и просмотра пройденных глав
Наложение дизайна на платформу
Подключение платёжной системы
Результаты и выводы
Некоторые ключевые выводы из этого проекта:
Сосредоточьтесь на создании MVP. В стартапе вы можете вложить столько времени и усилий сколько захотите, поэтому важно сосредоточиться на функциях, которые могут принести максимальную пользу вашим пользователям.
Не придавайте слишком много внимания мелким деталям. В начале пути наши клиенты нередко совершали ошибку, беспокоясь о внешнем виде пользовательского интерфейса, наличии тысячи навороченных функций и т.д. Сделав шаг назад и заново проанализировав потоки пользователей, клиенты смогли изменить приоритеты UX. Конечно, необходимо заботиться об удобстве использования, но не ставить перед собой цель перезагрузить продукт различными "ништяками".
Сосредоточьтесь на ключевой проблеме. В конце концов, это проблемы пользователей, которые вам предстоит решать. Не забывайте об этом, поскольку это легко упустить из виду, когда вы увязли в повседневной жизни.
Осознавайте свою цель. На старте ваша цель - MVP (Minimum Viable Product, Минимально жизнеспособный продукт). Минимальный - не слишком усложненный и перегруженный, но решающий основные задачи и проблемы. Жизнеспособный - доказавший свою необходимость и актуальность. Продукт - полноценный и самодостаточный. Следуйте каждой букве определения MVP и позвольте идее стать продуктом, приносящим вам деньги.
Sinneo - студия low-code разработки. У нас вы можете заказать разработку сайта, мобильного и веб-приложения, crm-систем, таск-трекера, социальной сети и других IT-продуктов.
У вас есть фантастическая идея для воплощения? Свяжитесь с нами и приступим!
Сосредоточьтесь на создании MVP. В стартапе вы можете вложить столько времени и усилий сколько захотите, поэтому важно сосредоточиться на функциях, которые могут принести максимальную пользу вашим пользователям.
Не придавайте слишком много внимания мелким деталям. В начале пути наши клиенты нередко совершали ошибку, беспокоясь о внешнем виде пользовательского интерфейса, наличии тысячи навороченных функций и т.д. Сделав шаг назад и заново проанализировав потоки пользователей, клиенты смогли изменить приоритеты UX. Конечно, необходимо заботиться об удобстве использования, но не ставить перед собой цель перезагрузить продукт различными "ништяками".
Сосредоточьтесь на ключевой проблеме. В конце концов, это проблемы пользователей, которые вам предстоит решать. Не забывайте об этом, поскольку это легко упустить из виду, когда вы увязли в повседневной жизни.
Осознавайте свою цель. На старте ваша цель - MVP (Minimum Viable Product, Минимально жизнеспособный продукт). Минимальный - не слишком усложненный и перегруженный, но решающий основные задачи и проблемы. Жизнеспособный - доказавший свою необходимость и актуальность. Продукт - полноценный и самодостаточный. Следуйте каждой букве определения MVP и позвольте идее стать продуктом, приносящим вам деньги.
Sinneo - студия low-code разработки. У нас вы можете заказать разработку сайта, мобильного и веб-приложения, crm-систем, таск-трекера, социальной сети и других IT-продуктов.
У вас есть фантастическая идея для воплощения? Свяжитесь с нами и приступим!
Создавайте лучшее с
Sinneo.dev
Создавайте лучшее с Sinneo.dev

Уже 5 человек ждут смету своих проектов
Введите e-mail, чтобы узнать о стоимости и сроках вашего проекта


